Table of Contents
- Theme Installation
- Upload the routes.yaml File (⚑ Required)
- Home Page
- Membership
- Colors & Themes
- Pages
- Post Feature Image Size
- Navigation
- Search
- Comments
- Table of Contents
- Footer Social Media Links
- Languages
- Posts Per Page
- Related Posts
- Post Date
- Post Access Label
- Post Card Excerpt
- Typography Drop Caps
- Ghost Custom Fonts
- RSS Feed URL
- Publication icon
- Footnotes
- Theme Deploy with GitHub Actions
- Code Injection
- Customize Logo Size
- Remove Sharing Icons
- Footer Copyright
- Remove Author Name
- Remove Reading Time
- Change Content Width
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the tripoli.zip theme file.
- Once uploaded, click Activate.
Upload the routes.yaml File (⚑ Required)
The routes.yaml is required for the following reasons:
To upload the file, follow these steps:
- Unzip the tripoli.zip theme file.
- In your Ghost admin, click the settings icon ( ) at the bottom of the left-hand side.
- Go to Advanced > Labs.
- Click Open > Beta features.
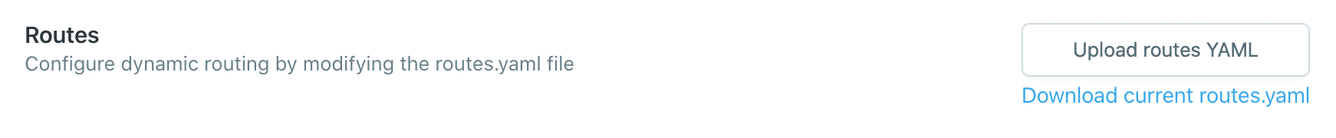
- From the Routes section, click Upload routes YAML button.
- Select and upload the
routes.yamlfile inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will already be a default routes.yaml file uploaded to Ghost. You need to upload your theme’s routes.yaml to override the default.
Do this separately after uploading your theme zip file.
Home Page
Make sure to Upload the routes.yaml file.
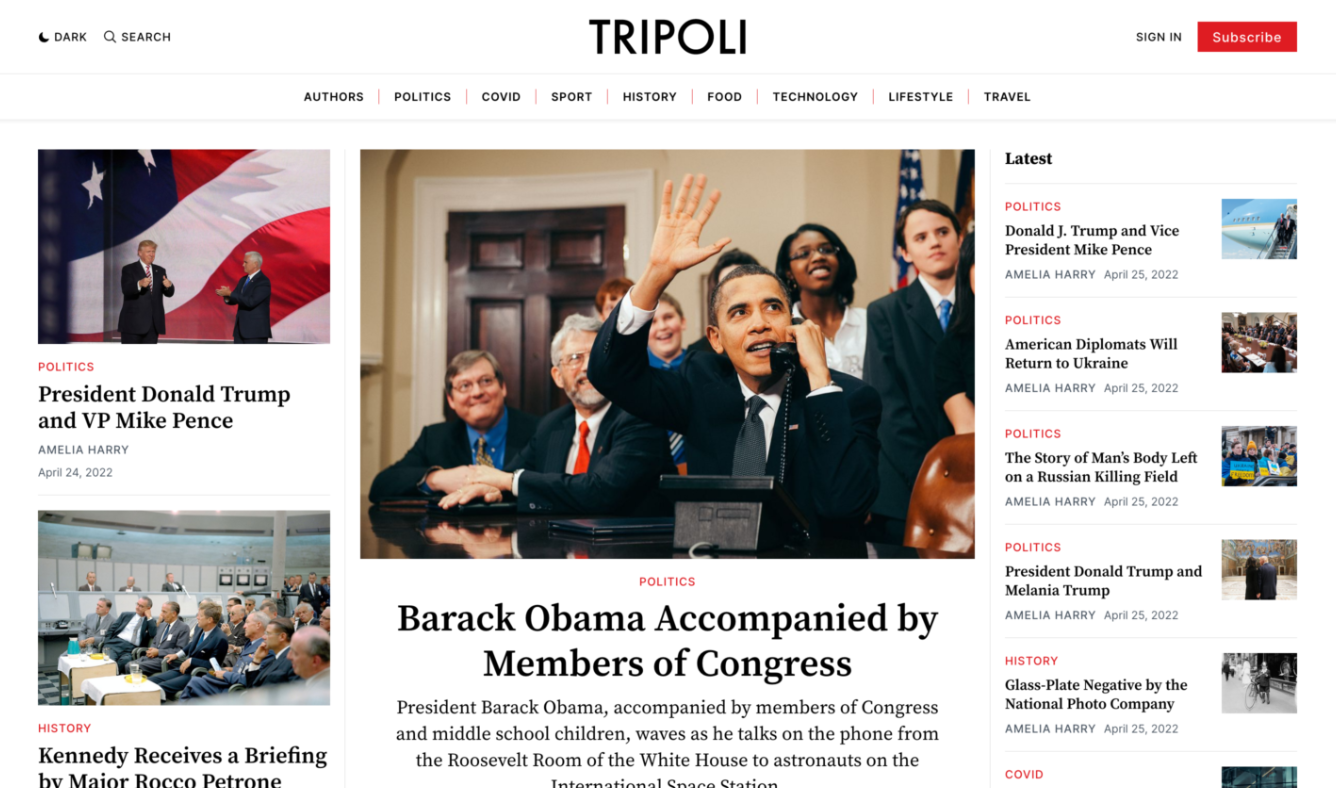
The home page displays content in three main sections:
- Hero Section - Featured and latest posts
- Tags Sections - Posts grouped by topic
- Editors’ Picks Section - Curated content
Hero Section
The hero section has a three-column layout:

Left & Center Columns: Shows your 3 most recent featured posts
To feature a post:
- Edit your post in Ghost admin
- Open Post settings (gear icon)
- Check Feature this post

Right Column: Shows your 6 most recent posts (excluding featured ones)
Clicking the Latest header will take you to the Latest page, where you can see all the recent posts.
To adjust the number of latest posts:
- Go to Settings > Design & branding > Homepage
- Set Number of latest posts (default: 6)
💡 Tip: If the latest column is empty, you may need more posts or fewer featured posts.
Tags Sections
Add tag-based content sections to your home page. Each section displays the 4 most recent posts from that tag.
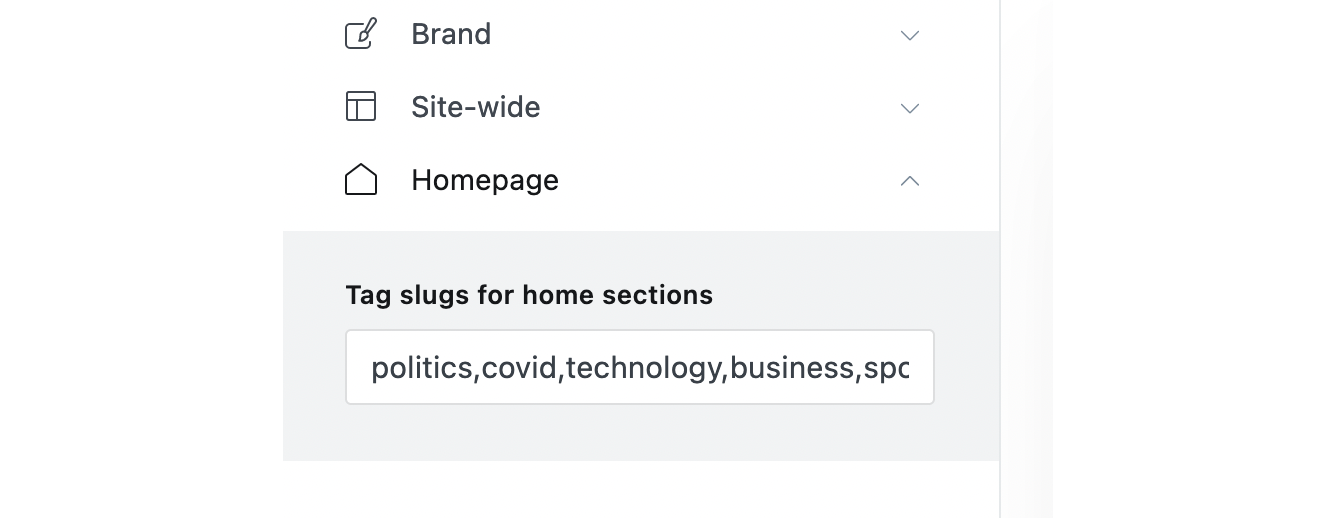
Setup:
- Go to Settings > Design & branding > Homepage
- In Tag slugs for home sections, enter tag slugs separated by commas
- Important: No spaces between commas and slugs

Finding tag slugs: Go to your Tags page in Ghost admin to find each tag’s slug.

Example:
politics,covid,technology,business,sport,life,history,food
Posts per section: Go to Settings > Design & branding > Homepage and set Number of posts for tags home sections (default: 4).
SEE ALL link: Appears automatically when a tag has more posts than the display limit, linking to the full tag page.
Editors’ Picks Section
Highlight curated content using the internal #editors-picks tag.
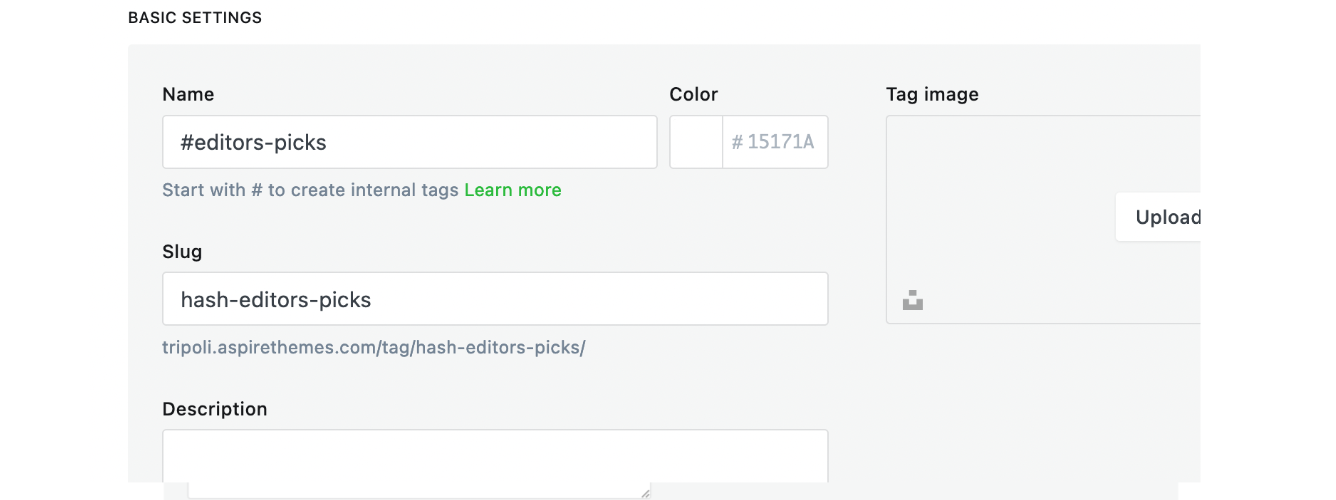
Create the internal tag:
- Go to Tags in Ghost admin
- Click Internal tags tab
- Click New tag
- Name:
#editors-picks - Click Save

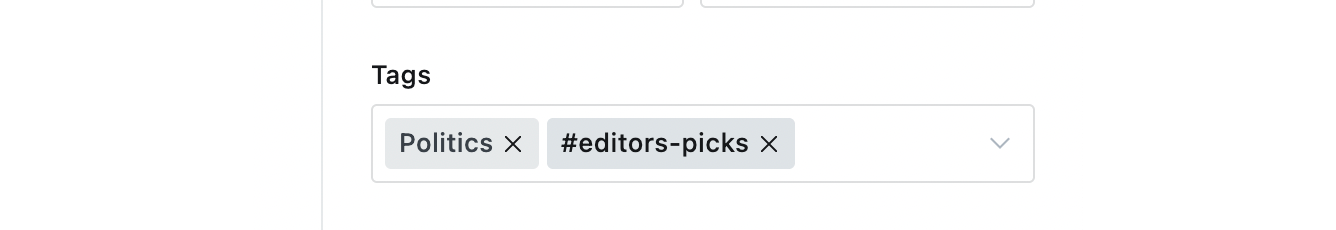
Tag your posts: Add the #editors-picks tag to posts you want to feature.

Number of posts: Go to Settings > Design & branding > Homepage and set Number of editors picks posts (default: 3).
Options: Use a number (e.g., 1, 2, 3), all for all posts, or none to hide the section.
Membership
Tripoli includes built-in membership features:
- Header links: Log in and Subscribe buttons
- Member-only posts: Call-to-action prompts for subscribers
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Colors & Themes
Customize your site’s appearance with accent colors and dark mode options.
Accent Color
- Go to Settings > Design > Brand
- Choose your Accent color
This color appears in buttons, links, tags, quotes, and navigation elements.
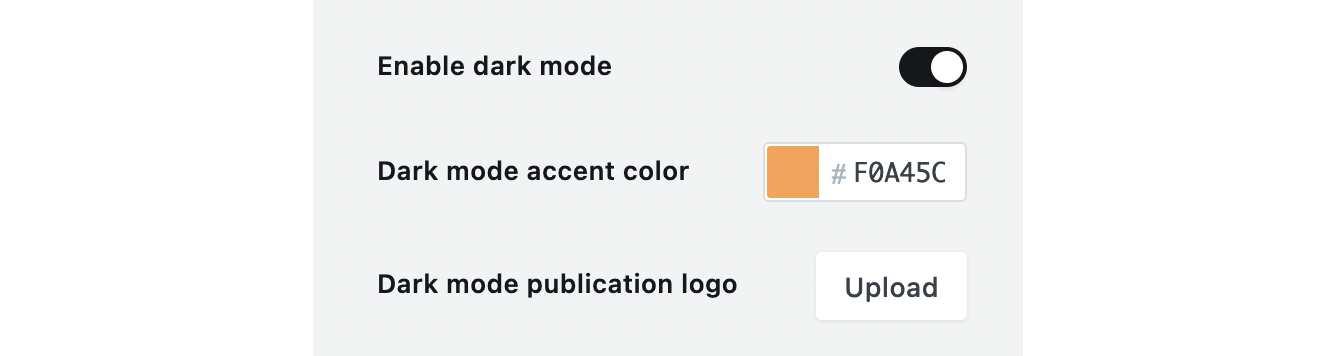
Dark Mode
Tripoli automatically adapts to your visitor’s system preferences and includes a manual toggle.
- Go to Settings > Design > Site design > Site-wide
- Configure these options:
- Disable dark mode - Keep the website in light mode only
- Dark mode logo - Upload a logo to be visible when dark mode is active
- Dark mode accent color - Set a different accent color for dark mode

⚠️ Cloudflare Users: If dark mode toggle isn’t working, disable “Rocket Loader” in your Cloudflare settings.
Changing Colors with CSS Variables
This section is for changing all the theme colors; check the Accent color if changing the button’s background color is all you want.
Using Code Injection, you can change the theme colors for the light and dark modes with CSS Variables.
For a list of available theme variables, check the following theme files:
- Light mode:
assets/sass/tokens/_colors.scss - Dark mode:
assets/sass/tokens/_colors-dark.scss
You can open the theme files in a code editor, or see the following as a reference.
Light mode variables
/* The main text color */
--color-text-primary: #000000;
/* The secondary text color, you can see it in post date, author name, for example */
--color-text-secondary: #4E5965;
/* Primary border color, you can see it under home page section titles */
--color-border-primary: #000000;
/* Secondary border color, you can see it in the header section*/
--color-border-secondary: #D9D9D9;
/* Theme main background */
--color-background-primary: #FFFFFF;
/* Theme secondary background, you can see it in the home page Editors' Picks,
footer, share icons backgrounds */
--color-background-secondary: #EFF8FA;
Dark mode variables
--color-text-primary: #FFFFFF;
--color-text-secondary: #B3B3B3;
--color-border-primary: #525252;
--color-border-secondary: #303030;
--color-background-primary: #181818;
--color-background-secondary: #212121;
Don’t change the colors in these files; use them only as a reference for the available CSS Variables. Use Code Injection, as mentioned below, to change the colors.
For example, let’s change the theme background color. We will change the --color-background-primary variable value in this case. You can copy this color variable in the Ghost admin Code Injection Site Header and assign it your new color, as in the following example.
<style>
/* Light Mode*/
:root {
--color-background-primary: #FAFAFA;
}
/* Dark Mode */
@media (prefers-color-scheme: dark) {
:root:not([data-user-color-scheme]).is-darkModeAdminSetting-enabled {
--color-background-primary: #000000;
}
}
[data-user-color-scheme='dark'] {
--color-background-primary: #000000;
}
</style>
Notice that we duplicated the variable for dark mode in two blocks.
In the above example, we changed the background color for the light mode to #FAFAFA and #000000 for the dark mode. You can do this for any other variable.
Using Dark Mode Theme Permanently
If you prefer the dark aesthetic for your site at all times, you can set the dark theme as your permanent color scheme.
- Disable dark mode from the theme settings.
- Add your dark colors in the Ghost admin Code Injection Site Header. For example:
<style>
:root {
--color-text-primary: #FFFFFF;
--color-text-secondary: #B3B3B3;
--color-border-primary: #525252;
--color-border-secondary: #303030;
--color-background-primary: #181818;
--color-background-secondary: #212121;
}
</style>
This will apply the dark color scheme to your site for all visitors regardless of their device or browser preferences. Your site will now have a consistent dark appearance across all devices.
Color Tools
The following are some online websites and tools to help with color inspiration. Please make sure you choose an accessible color scheme; this is important for readers.
- https://www.fffuel.co/cccolor/
- https://coolors.co/
- https://mdigi.tools/color-shades/
- http://web-accessibility.carnegiemuseums.org/design/color/
- http://colorsafe.co/
- https://clrs.cc/a11y/
Pages
Manage pages for Latest, Tags, Authors, and Newsletters.
Latest Page
Make sure to Upload the routes.yaml file.
When you click the Latest link in the home page top right column you will go to the Latest page where you can see all the recent posts.
The page will have a URL like example.com/latest. If you want to change the /latest part do the following:
- Open the theme
routes.yamlfile in a code editor and change the wordlatestin line 6. - Reupload the
routes.yamlfile to your Ghost admin. - Open the theme
partials/hero.hbsfile and change the wordlatestin line 28.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
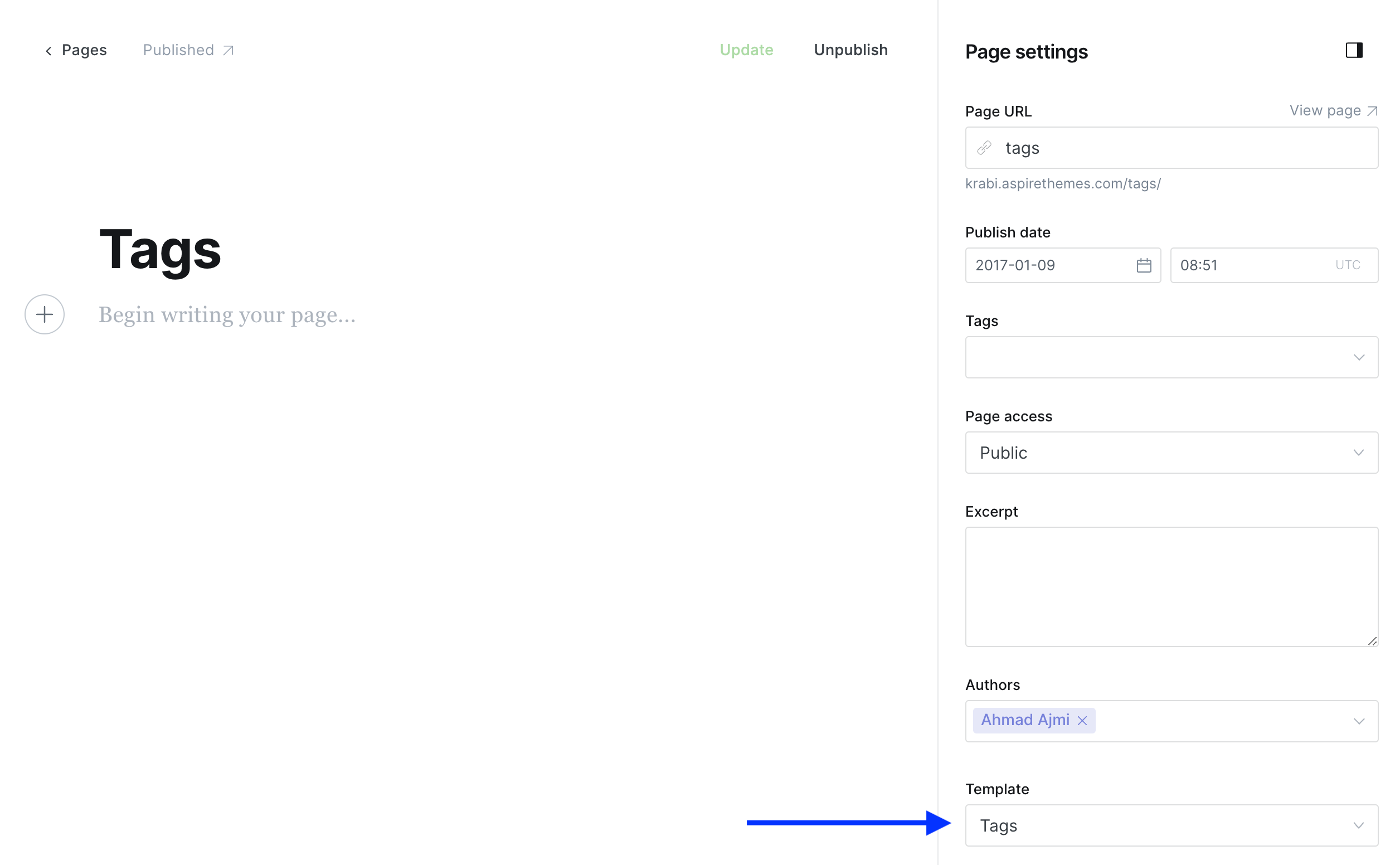
Follow these steps to create the Tags page:
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
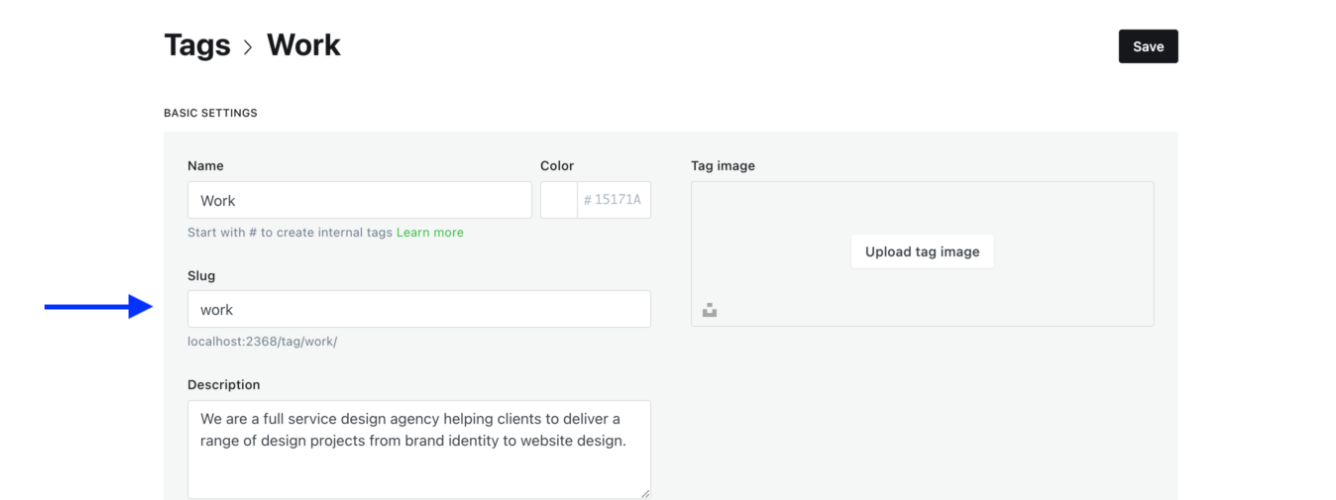
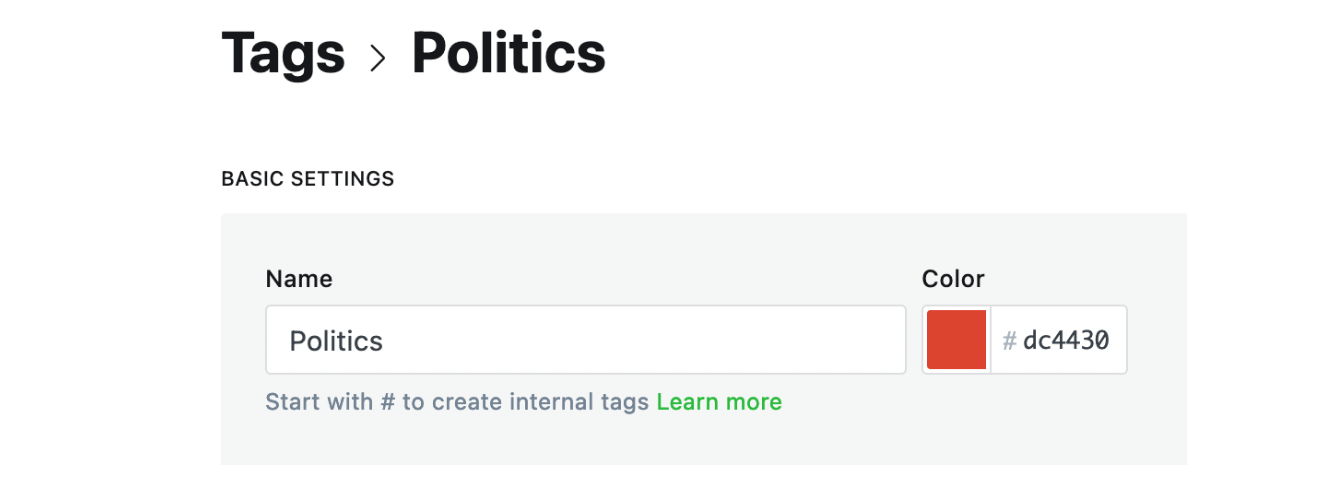
To add a unique color for each tag, go to the tag page from your website admin and set the Color.
If you didn’t set the Color, the theme would use the Accent color as a fallback.

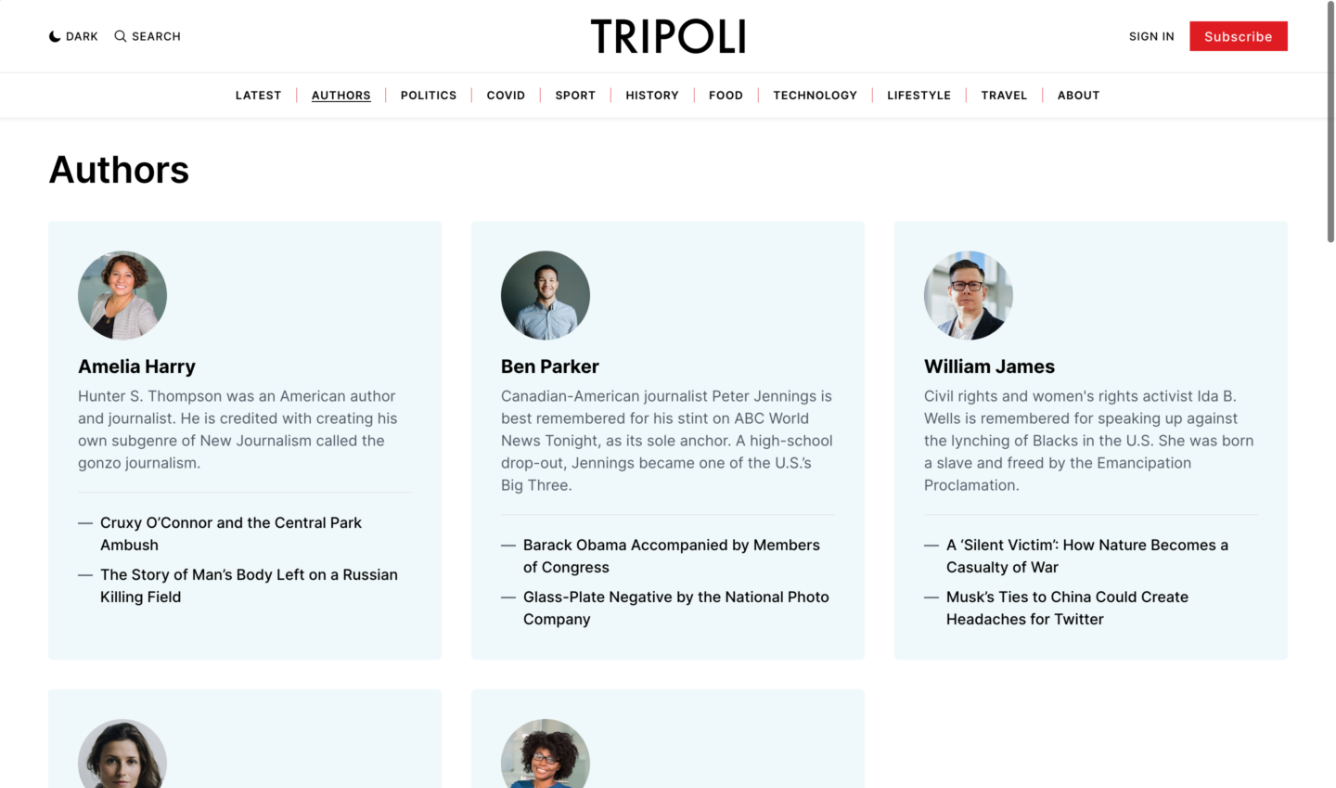
Authors Page
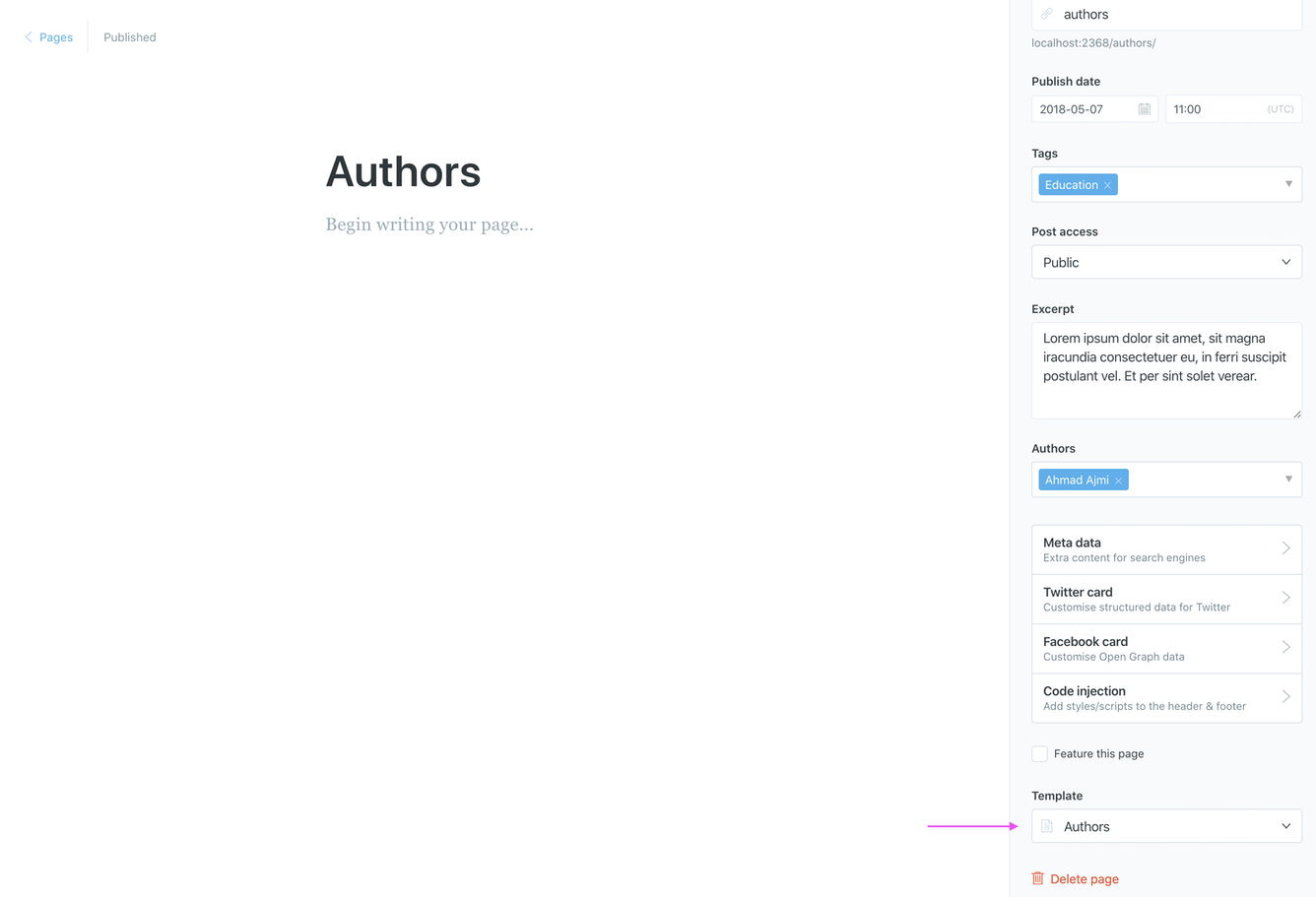
To create the Authors page:
- Create a new page and give it a title, like “Authors”
- From Page settings, select the Authors template
- Click Publish to publish the page
- To add the page to the navigation, add it as a Navigation item with
authors/as the URL


Archive Page
Make sure to Upload the routes.yaml file.
Browse your posts at /archive/ with a “Load More” button. Items per load follow your site’s “Posts per page” setting.
Quick start
- Visit:
https://yourdomain.com/archive/ - Click “Load More” to see older posts (appears only if more posts exist).
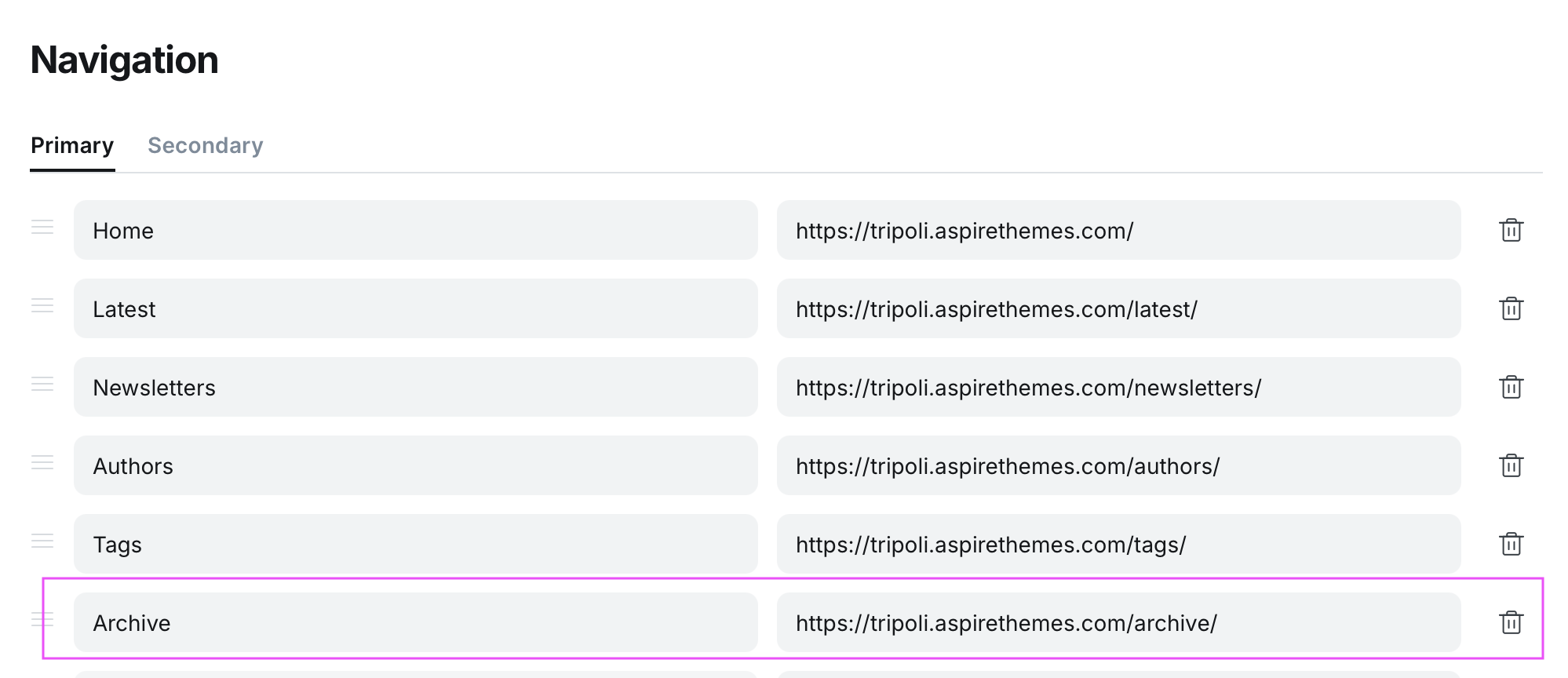
Add to Navigation
- In Ghost Admin: Settings → Navigation
- Under Primary navigation:
- Label: Archive
- URL: /archive/
- Click Add → Save

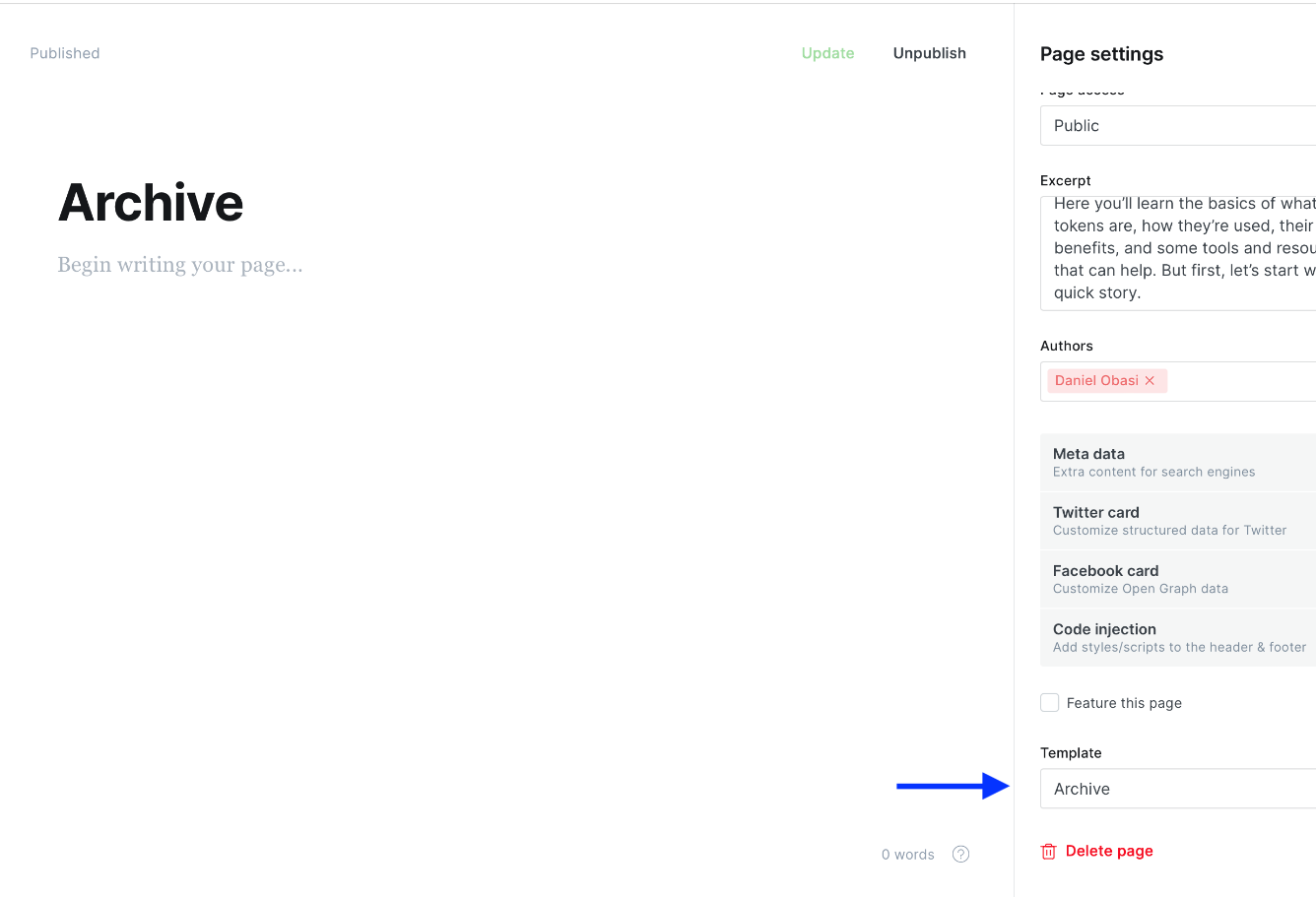
Customize header (optional)
- Create a Page titled “Archive”.
- Page URL:
archive - Excerpt: add a short description (optional)
- Feature image: add one (optional)
- Publish the page
- Page URL:
Note: Only the title, Excerpt, and feature image appear on /archive/. The page content is not shown.

Migration (from older versions before 1.0.9)
- Point your navigation link to
/archive/(example.com/archive) if you are using another URL for your Archive. - Upload the routes.yaml file from the new version to your Ghost site. (docs)
Troubleshooting
- No “Load More” button: there may be no more posts yet
- Title didn’t change: ensure the Page with slug
archiveis published and hard refresh
Newsletters Page
The idea behind the Newsletters page is to enable your reader to subscribe to specific types of content.
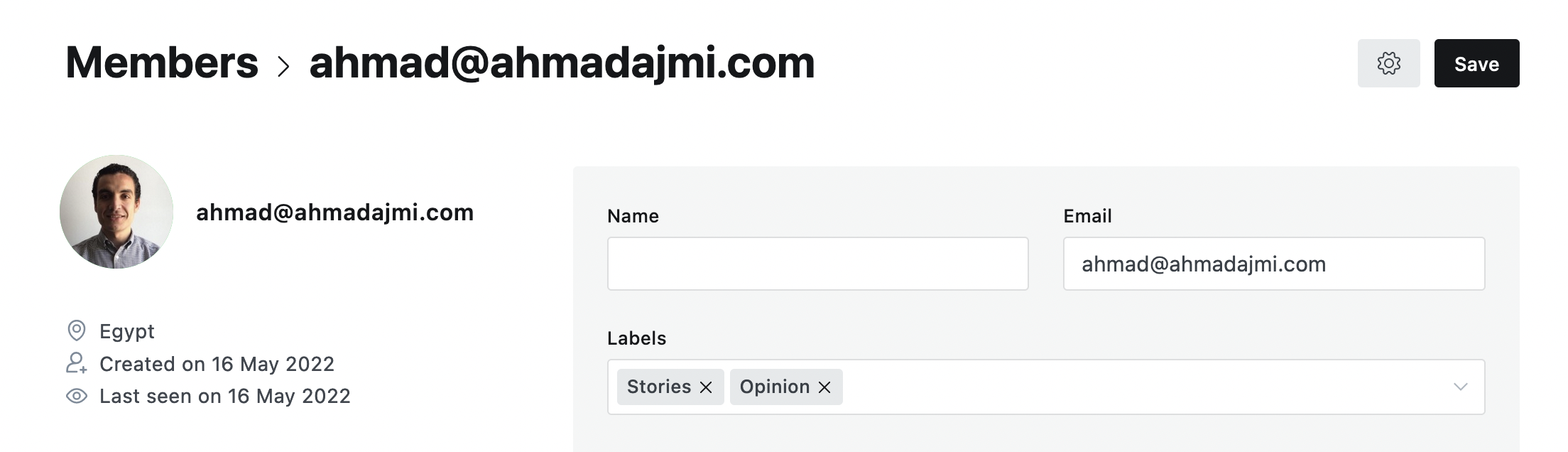
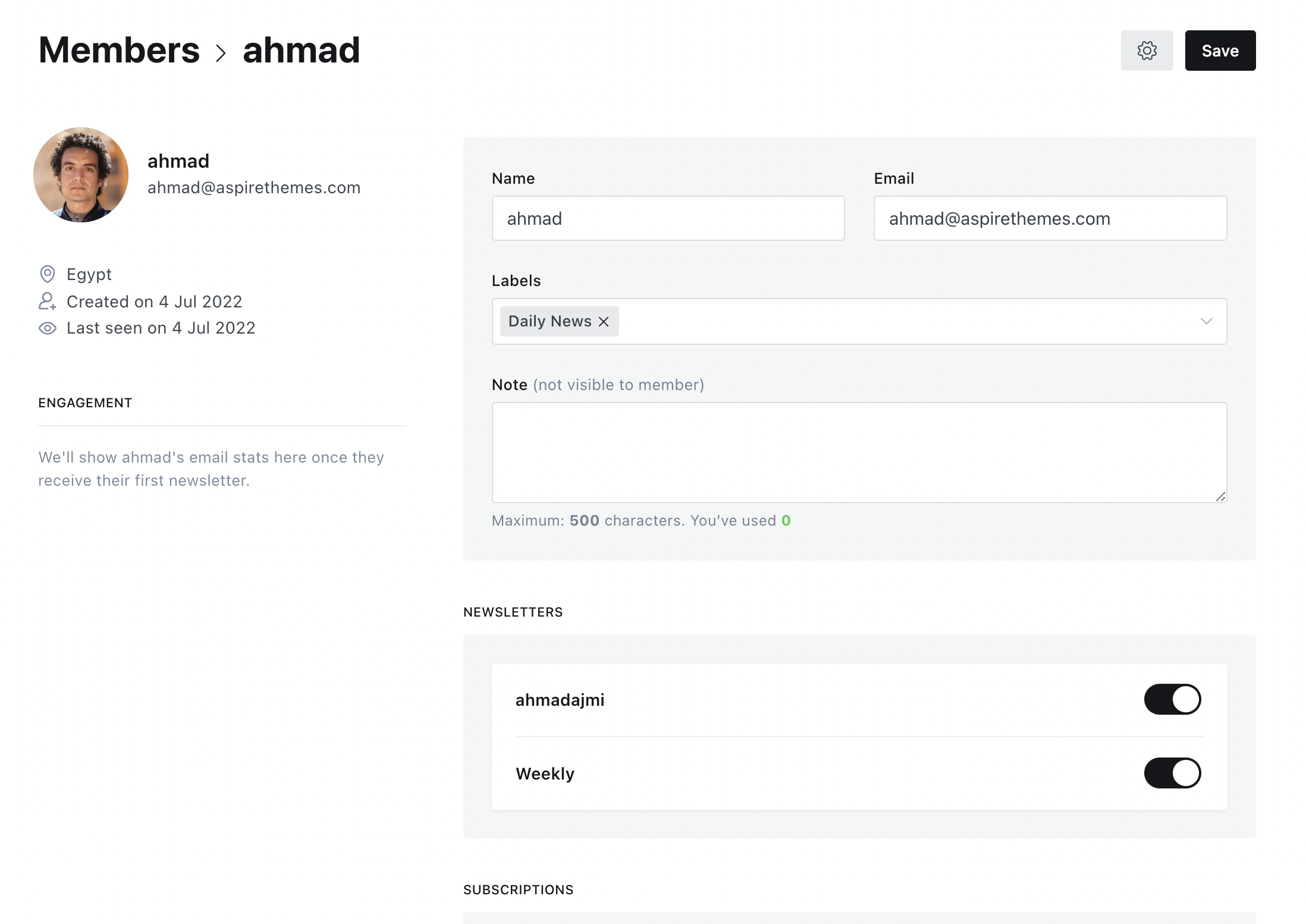
The Newsletters page uses the Ghost Labels feature to create different labels, and when a user chooses a Label and subscribes to it, you will see the Labels in his admin profile.

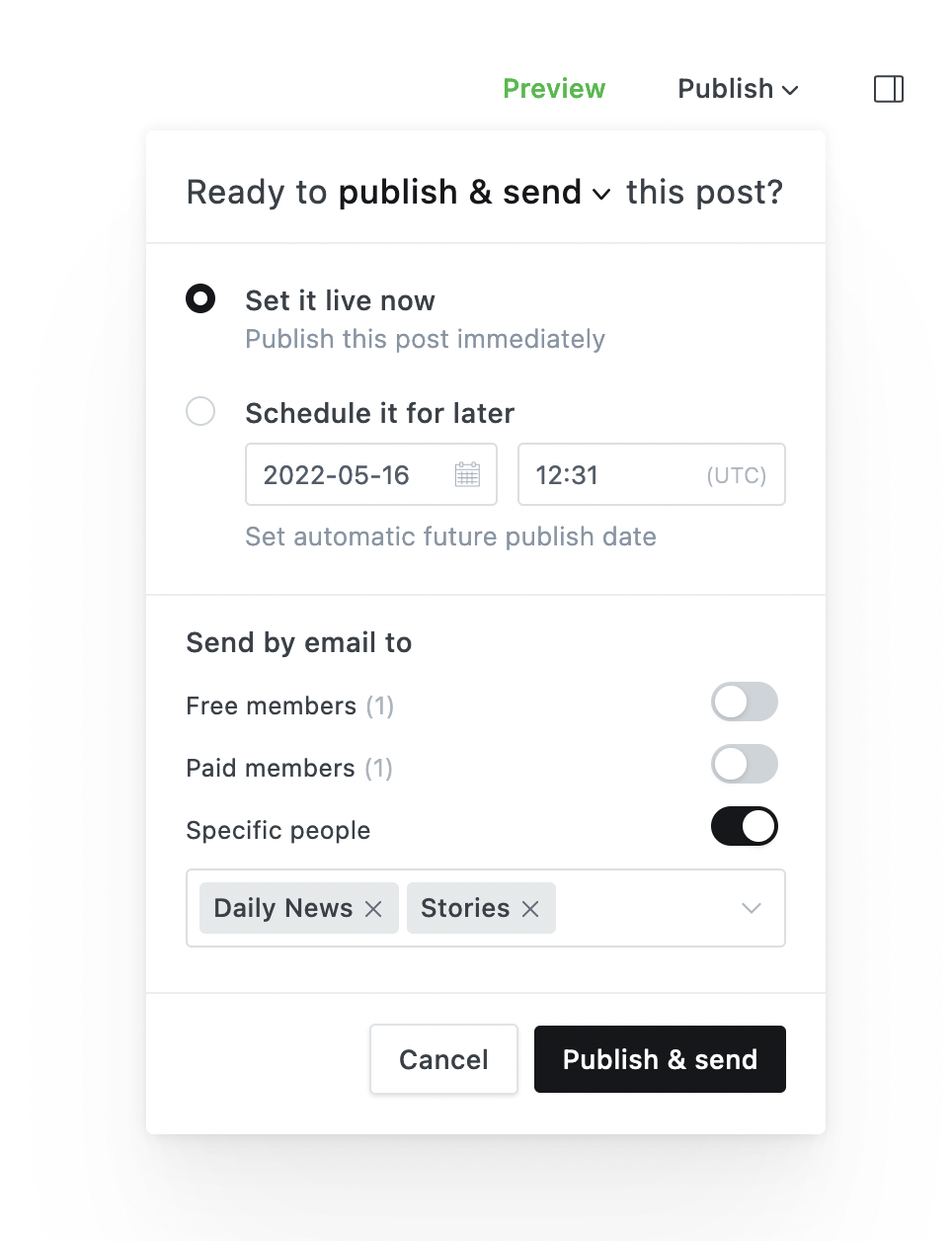
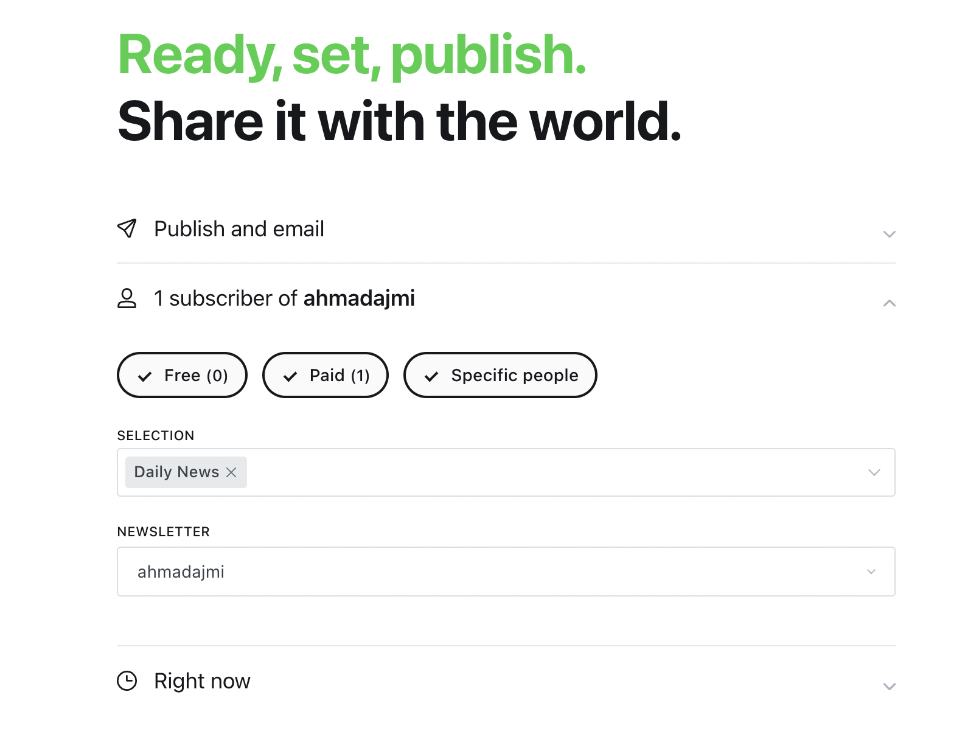
When you are about to send a newsletter email or publish a post, you can select which Labels you want to send the post to.

Publish the Newsletters page:
- Create a new page and give it a title like “Newsletters”
- From Page settings, select the Newsletters template
- Click Publish to publish the page
- To add the page to the navigation, add it as a Navigation item with
newsletters/as the URL
Change the default Labels:
The theme comes with default Labels, and you will need to change them to match your preference. Open the theme /partials/newsletters-labels.hbs file using a code editor to change them, and you will also find the instructions in the same file.
A note about the Newsletters page
I released the Newsletter Labels just before the Ghost Multiple Newsletters to help fill this gap and enable people to choose different types of content before they signup. But Ghost created Newsletters as a new section instead of doing this with Labels.
The theme Newsletter page with Labels adds Labels to a subscriber, while the Ghost Newsletter updates the profile NEWSLETTERS.

So, both work differently and update different data.
When you send a new post, you can choose a Label or a Newsletter to send the post to.

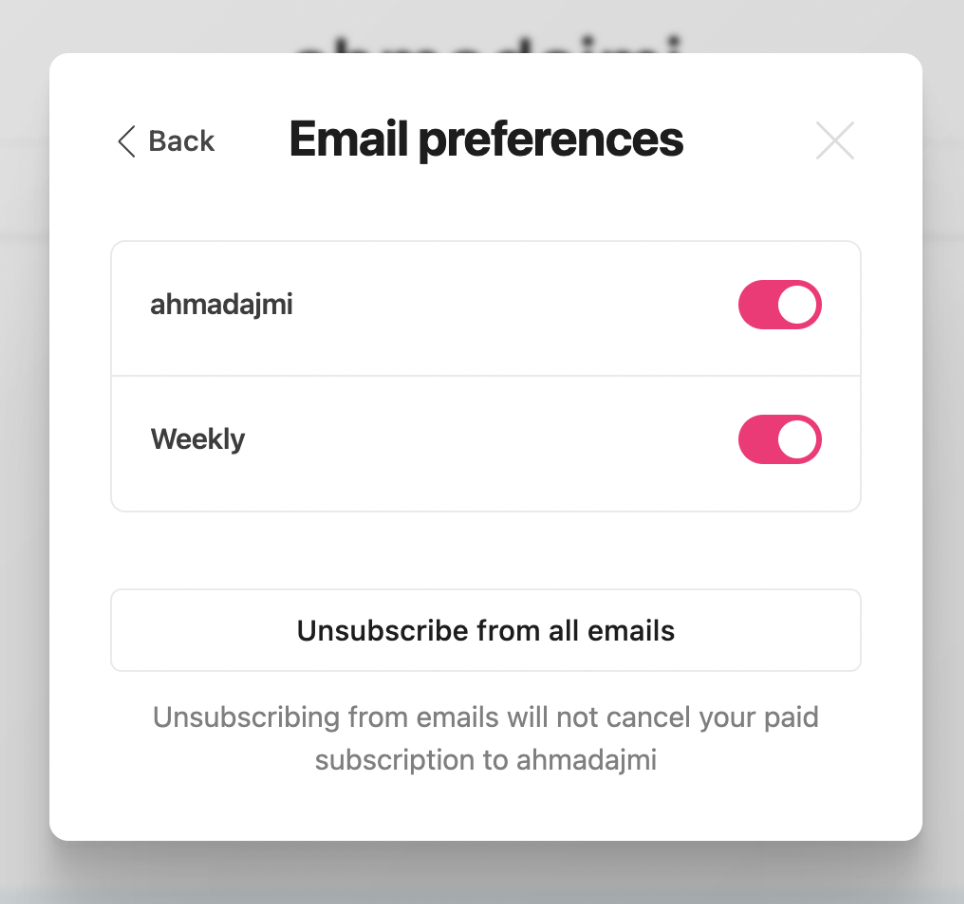
The Ghost Newsletter is a native solution that is easy to set up and manage. Subscribers can also change this option later from their Portal profile. Use any of the solutions or both, depending on your use case.

Post Feature Image Size
The feature image ideal size to upload is 1336 × 890. The visible size is 668 × 445 which you can also upload, but double it — if you can — to 1336 × 890 to look sharper on retina displays.
The image aspect ratio is set to 3/2, which is ideal for photos.
If you have the tools/time to create an image with the right proportions, this will be better, especially for editorial sites and it will look more professional. The theme uses a standard proportion ratio to show your uploaded image, the same as used on websites like NYT.
However, you can use the following code as a workaround to fully display the image if you have used small images that might look stretched or are not fully visible.
You can add this code in the Ghost admin Code Injection Site Header.
<style>
.c-card__media,
.c-teaser__media,
.c-feature-image-wrap,
.c-editors-pick__media {
background-color: transparent;
}
.c-card__image,
.c-teaser__image,
.c-feature-image,
.c-editors-pick__image { object-fit: contain; }
</style>
Navigation
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

Add New Page to Navigation
First, type the page name as you’d like it to appear on your navigation in the label field.

Next, click on the item’s URL. Add the page slug after the final /.
Click the Save button.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Tripoli uses the Ghost Native Search.
To remove search:
- Go to your Ghost admin Settings > Design > Site design > Site-wide
- Toggle the Enable search option off
- Click Save
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
Table of Contents
Add a table of contents to your posts and pages automatically.
The table of contents section will show the post headings h2 and h3 supported by the Ghost editor. If none of these headings exist in post content, the table of contents section will be hidden.
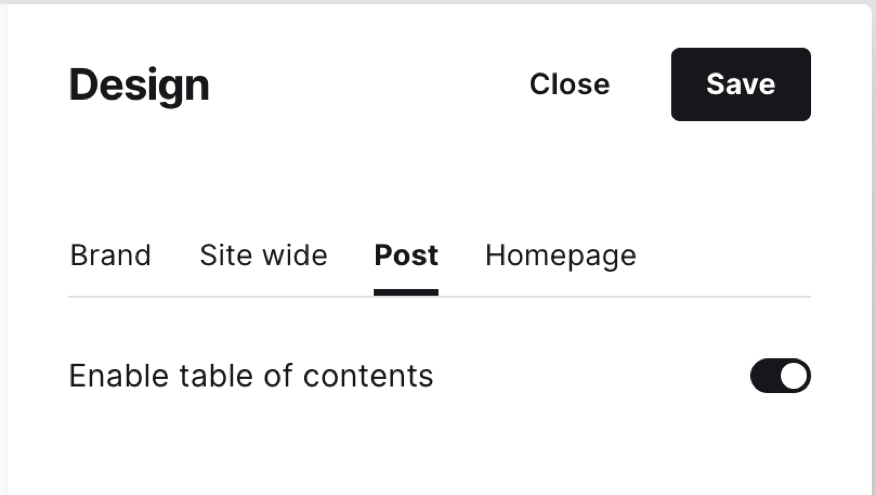
Activate on All Posts & Pages
The Table Of Contents is visible by default. Go to site admin Settings > Site > Design & branding > Post and deactivate the Enable table of contents option.

Activate on Individual Posts & Pages
Make sure that show the table of content on all posts and pages options is not active.
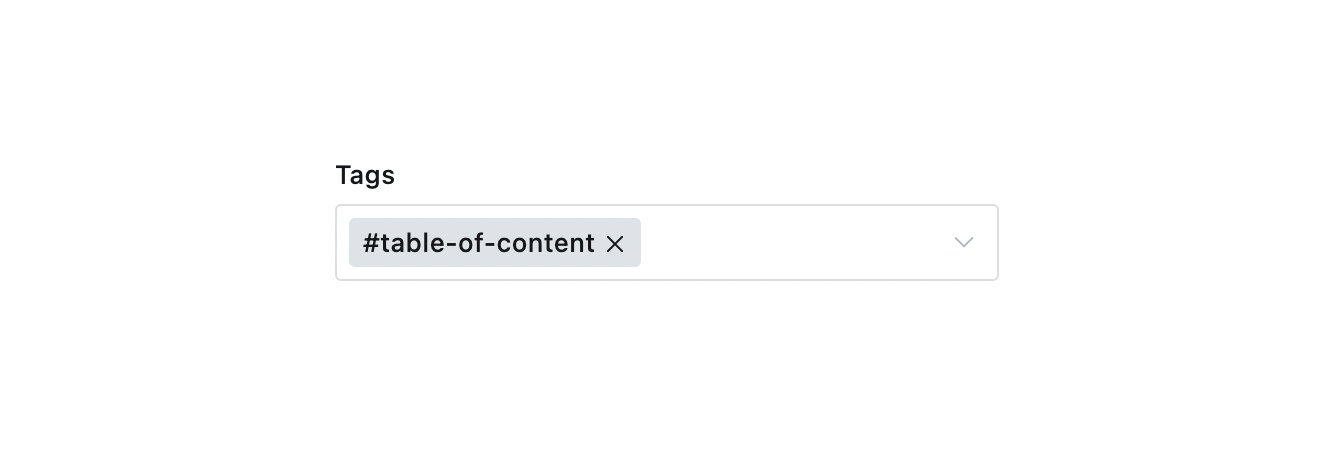
Create a new Internal tag from the admin Tags page and set the Name to: #table-of-content

You can now assign the #table-of-content tag to a post or a page, and the table of contents will only be visible to that post or page.

Footer Social Media Links
Ghost supports adding only Facebook and Twitter URLs. Go to Settings > General > Social accounts and add your URLs from your site admin.
By default, Ghost fills these fields with the Ghost social links. If you don’t have Twitter and Facebook, you can remove the default ones, and the icons will disappear from the theme.

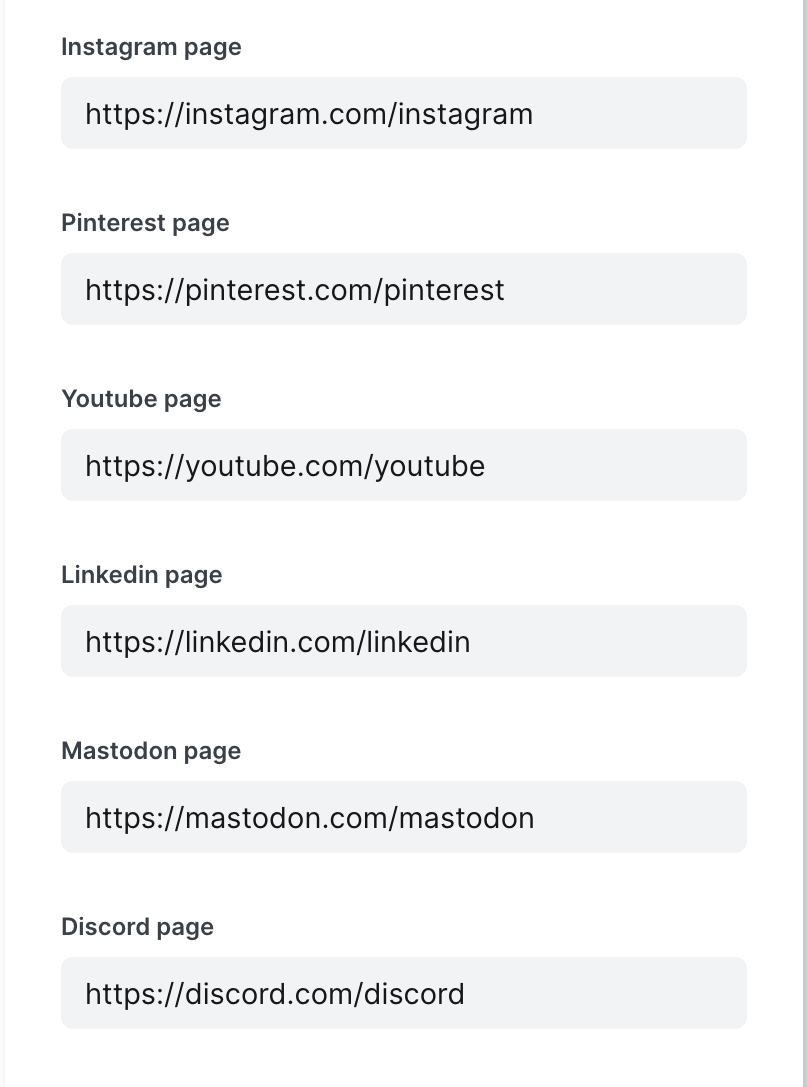
Tripoli supports adding Instagram, Pinterest, Mastodon, Discord, YouTube, and LinkedIn URLs. Go to Settings > Site > Design & branding > Site-wide.

Languages
Tripoli includes translations for 11 languages and supports custom translations.
Available Languages
To change your site language:
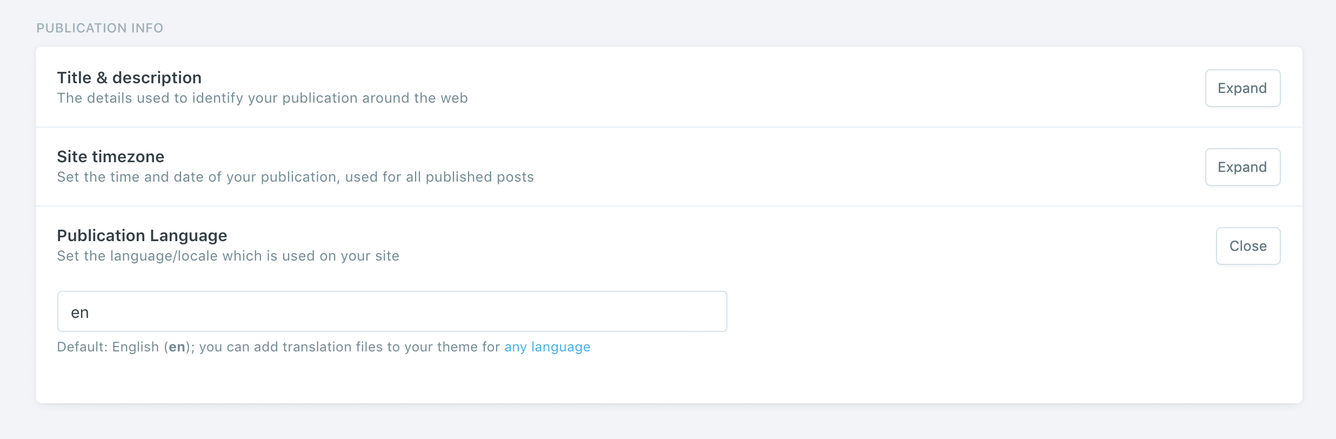
- Go to Settings > General > Publication Info
- Enter the language code in Publication Language

Supported Languages:
daDanishdeGermanenEnglish (default)esSpanishfiFinnishfrFrenchitItaliannlDutchptPortuguesetrTurkish
Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____nl.json
| |____pt.json
| |____tr.json
For example, the German translation file (de) looks like this:
{
"Skip to content": "zum Inhalt",
"Page Not Found": "keine Seite gefunden",
"Dark": "Dunkel",
"Light": "Hell",
"Search": "Suche",
"Comments": "Kommentare",
"1 min read": "1 Minute Lesedauer",
"% min read": "% Minuten Lesedauer",
"Share on Twitter": "auf Twitter teilen",
"Share on Facebook": "auf Facebook teilen",
"Share on LinkedIn": "auf LinkedIn teilen",
"Share via Email": "per E-Mail teilen",
"Loading": "wird geladen",
"Load More": "weitere Artikel",
"Featured": "Empfehlungen",
"Latest": "Aktuelles",
"Related": "Weiterführende Artikel",
"See all": "Übersicht",
"Editors' Picks": "Unsere Auswahl",
"Account": "Account",
"Sign In": "Anmelden",
"Subscribe": "Abonnieren",
"Email address": "E-Mail Adresse",
"Please check your inbox and click the link to confirm your subscription.": "Bitte Posteingang überprüfen und auf den Link klicken, um das Abonnement zu bestätigen.",
"Please enter a valid email address.": "Bitte eine gültige E-Mail Adresse eingeben!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte später erneut versuchen.",
"This post is for paying subscribers only": "Dieser Beitrag ist nur für zahlende Abonnenten",
"This post is for subscribers only": "Dieser Beitrag ist nur für Abonnenten",
"This post is for subscribers on the ": "Dieser Beitrag ist für Abonnenten der ",
"Upgrade your account": "Bitte den Account aktualisieren",
"Already have an account?": "Gibt’s schon einen Account?",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}"
}
Each line consists of a left key ("Loading") and a right value ("Wird geladen").
The key is plain English that exists in all translation files and should not be changed. You should change only the value.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
If you have suggestions to improve a current translation or add a new language, please contact me.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 16 to a number.
"config": {
"posts_per_page": 16
}
The theme default value is set to 16 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
Post Date
Tripoli comes with three different date formats:
- Month - Day - Year (Default)
- Day - Month - Year
- Year - Month - Day
To change this, go to the Ghost admin Settings > Design > Site design > Site-wide > Date format.
You can also choose Hide Date to hide the date across the website.
If you want to remove the date only from the home page, you can choose a format and then copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.home-template .c-timestamp { display: none; }
</style>
Post Access Label
The Post access is where you set the post to be for public, members, … You can see this option from the Post settings on each post admin editor.

The Post Access Label is visible by default. Go to site admin Settings > Site > Design & branding > Site-wide and deactivate the Enable post access label option.

Post Card Excerpt
The post Excerpt is where you can add a brief description about your post.
Custom excerpts are a great way to introduce your content. If your theme supports it, the custom excerpt will show a snippet of content at the top of your post, and on your content index page.
You can find this option in the Post settings on the editor for each post.

The Post Card Excerpt is visible by default. Go to site admin Settings > Site > Design & branding > Site-wide and deactivate the Enable post card excerpt option.

Typography Drop Caps
The theme comes with different styles of typography drop caps. A drop cap applies to the first letter of the first word in a paragraph.
To add a drop cap style to a paragraph:
- Add an HTML card to your post or page content editor.
- In that HTML card, add a
<p></p>HTML element with the drop cap CSS class. For example,<p class='u-drop-cap-small'></p>. See below for the available classes for each style. - Add your paragraph text within that
<p></p>HTML element.

There are currently two styles available.
➊ Small Drop Cap
- CSS class →
u-drop-cap-small - Example ↓
<p class='u-drop-cap-small'>TEXT HERE</p>
Result:

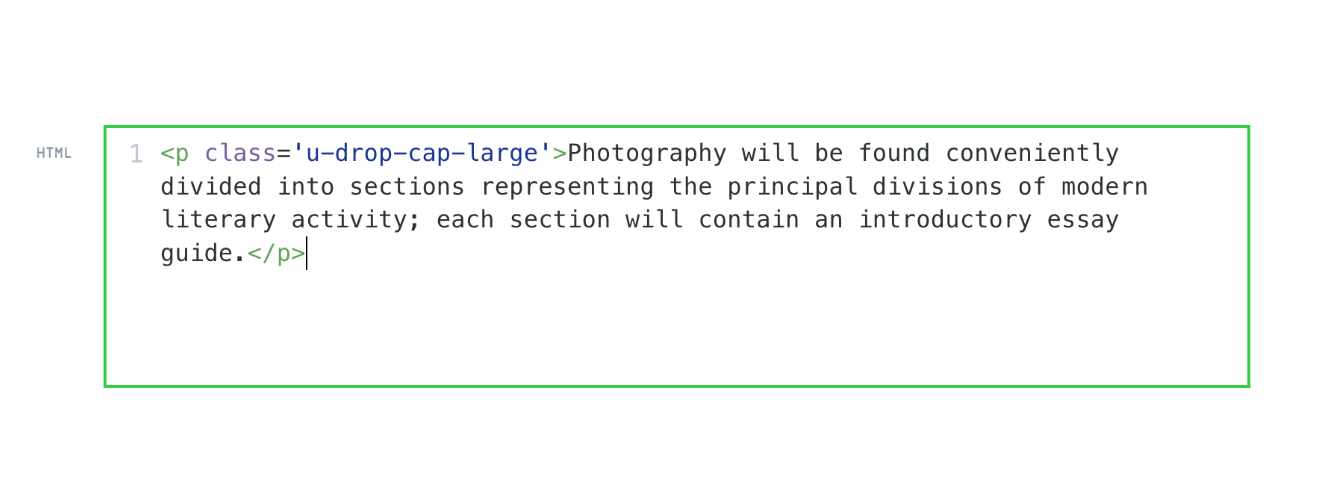
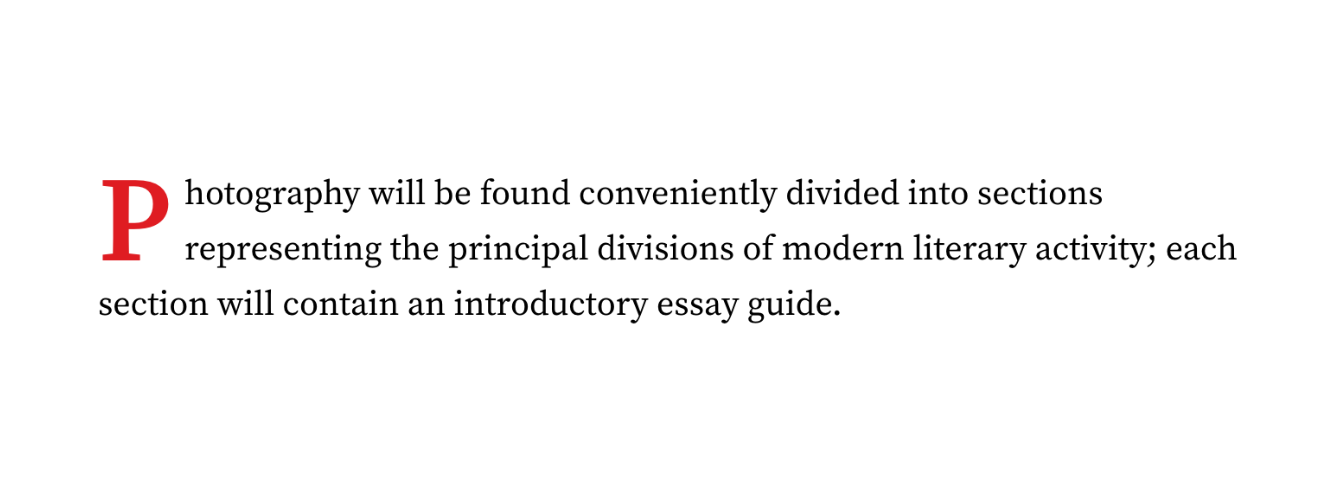
➋ Large Drop Cap
- CSS class →
u-drop-cap-large - Example ↓
<p class='u-drop-cap-large'>TEXT HERE</p>
Result:

To save time, you can create it as a snippet.
Ghost Custom Fonts
Tripoli supports Ghost Custom Fonts.
To change your publication’s fonts, open your Design & Branding settings. Under Brand, scroll down to Typography.
RSS Feed URL
Make sure to Upload the routes.yaml file.
RSS is a way for people to receive updates from your website by adding your website’s RSS link to their RSS application (Feedly for example). Once you publish content, they will receive a notification.
If your website is private, the RSS URL will not function properly. Once your website is made public, the URL will work as expected.
Since Tripoli uses the /latest/ URL for the latest posts, you can access the RSS feed at site.com/latest/rss/ instead of site.com/rss/. For example, tripoli.aspirethemes.com/latest/rss/.
If anyone subscribes to site.com/rss/ and you want to redirect them to site.com/latest/rss/, go to your Ghost admin Settings > Labs > Redirects and upload the redirects.yaml file, which you can find in the theme files.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Footnotes
Ghost has limited support for footnotes, which means it doesn’t support footnotes outside of the editor Markdown card. So, if your article content is in Markdown, this will work fine for you.
To create a footnote, check out the Markdown Guide – Footnotes for more information about the syntax. You can see how the theme renders footnotes in the demo. In the editor, add a new Markdown card and place your footnote inside it.
The theme renders whatever the editor supports; there is no additional footnote support beyond what Ghost provides.
Check out this Forum discussion for more information and probably some ideas and workarounds.
The theme does not add any footnotes functionality beyond Ghost’s Markdown implementation.
Theme Deploy with GitHub Actions
Tripoli comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in Code Injection.
<style>
.c-logo__img { max-height: 48px; }
</style>
The default value is 48px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
Remove Sharing Icons
To remove the sharing icons from the theme, you can use the following code in the Ghost admin Code Injection Site Header.
<style>
.c-share { display: none; }
</style>
Footer Copyright
To remove the Ghost and Tripoli links from the footer and keep the copy sign, year, and site name, add the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-footer-copy span { display: none; }
</style>
Click Save.
Remove Author Name
Copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-byline { display: none; }
</style>
It will hide the author name across the site.
Remove Reading Time
Copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-reading-time,
.c-topper__timestamp:after { display: none; }
</style>
It will hide the reading time from the article page.
Change Content Width
Copy and paste the following CSS code in the Ghost admin Code Injection Site Header.
<style>
:root { --content-width: 708px; }
</style>
The default width is 708px. Change this value to set a new width.
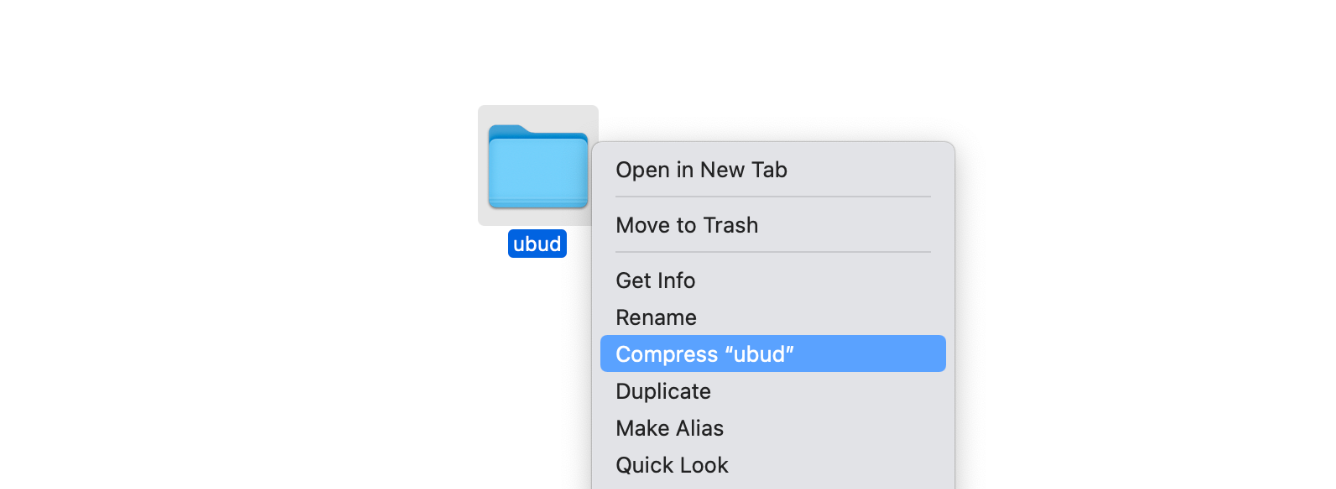
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad